编辑导语:视觉设计,不仅仅指的是交互和审美,还包括信息的传达与感知。大多数互联网产品都是通过视觉被用户所感知,擅于利用视觉设计,你的产品才可以充分吸引用户的注意力。

一、理解视觉原理的重要性
在做AB测试的过程中,我们不难发现,有时改变一个按钮的颜色或者是文字排布的顺序,都可以使得数据有不少的提升。假设某个功能和其交互流程是固定不变的,但信息的呈现方式的如果不同,用户对信息的理解会产生巨大的差异。
这种差异是人类的“视觉系统成像过程”导致的。完全一样的信息和内容,经过不同的排版、颜色搭配、形状对比、间距差异等,会让用户在视觉处理的过程中的效率、注意力乃至对信息的理解都完全不同。
理解人类视觉系统成像的过程会极大提升设计水平以及用户的体验。同时也可以通过正确引导用户的注意力,达到提升转化率的效果。
本文将主要从“视觉查询”、“特征识别”、“图像处理”这三个维度,简单介绍人们大脑在处理这些内容时的一些规律,以及在产品设计中可以如何利用这些规律来进行产品设计。
这些规律中,除了图像处理会跟用户的认知背景有些关联外,其余基本是生物层面上的,放之四海皆准的规律。

英国法律委员会建议对加密货币实行“独特”的法律类别:金色财经报道,英国法律委员会正在推动创建“独特”的个人财产类别,以适应和保护加密货币和数字资产的独特功能。在英国政府授权进行普通法分析,了解英格兰和威尔士的法律框架如何适应加密货币、NFT和其他数字资产之后,该机构提出了建议以及其他三个要点。
其中最主要的建议是为数字资产创建一个新的、独特的个人财产类别。委员会相信新的个人财产类别将允许采用“细致入微的方法”来识别从加密货币到数字化工具的数字资产。法律委员会还建议成立一个由技术专家、法律从业者、学者和法官组成的特定行业小组,就与该行业相关的各种法律问题和考虑因素向法院提供“不具约束力的建议”。[2023/7/4 22:16:03]
二、视觉查询
视觉查询是人们用眼睛快速扫视期间获得信息的过程。这个过程决定用户获取信息的“效率”。
人眼实际能清晰成像的面积很小。你目前正专注在看着屏幕,试着用余光注意一下你眼睛周围的环境,应该可以明显感觉到周围的视野变模糊了。这种成像特点使得眼睛只能清晰地看到有限范围的视觉信息。
因此用户在面对一整个页面时,往往需要通过快速“扫视”才能够完成页面的视觉查询。在产品设计中,为了提升用户获取信息的效率或引导用户阅读的顺序,可以采用以下方法:
1.关联性高的内容放在一起
将关联性高的信息放在一起,减少视觉上的扫视。例如我们经常将操作按钮放在一起或者把存在逻辑关系的信息放在一起,也可以提升视觉查询效率。
数据:900枚BTC从从Kraken转移到Bitfinex:7月1日消息,据Whale Alert监测,900枚BTC(约合27,420,993美元)从Kraken转移到Bitfinex。[2023/7/1 22:12:24]
2.利用模糊成像方式,引导焦点
这种做法通常使用在游戏里,当游戏中需要引导用户去触发某个特定的道具时,除了将会将背景进行虚化,自然而然将用户注意力吸引到道具上。又或是在App新用户引导过程中,通常会加一个黑色遮罩,高亮展示来引导用户的注意力集中在某个功能。

3.重要程度遵循用户阅读习惯
由于大部分人的阅读习惯是从左往右、从上至下的。因此通常来说,左上角的东西最重要,右下角的内容最次要。重要的东西通常要放在左上角。

4.信息锚点引导认知方向
当用户浏览一个页面时,往往先看到的信息会影响后续视觉查询的重点。
例如:在一个商品列表页中,如果优先让用户看到商品的功能和作用而不是折扣力度,那么用户本能的注意力就会转移到“我是不是需要这个功能”,而不是“这个东西便不便宜”上面去。我们可以根据用户实际的需求场景来设计和引导用户。
育碧即将在Oasys区块链上推出链游Champions Tactics:6月30日消息,游戏巨头Ubisoft(育碧)即将推出链游《Champions Tactics: Grimoria Chronicles》,该款游戏将在Oasys区块链上运行。育碧也是Oasys区块链网络的节点运营商之一。目前《Champions Tactics: Grimoria Chronicles》游戏仅发布了一段预告片。[2023/6/30 22:09:36]
三、特征识别
特征识别是对视网膜成像内容进行初步识别的过程。这个过程决定了用户“注意力”的分配方式。例如当用户想要找西红柿的时候,在快速扫视的过程中,会本能对红色、圆形的东西更加敏感。红色和圆形就是特征。
此外,用户本能地会被具有差异化的特征吸引。例如在一群方块中的三角形,或者黑夜里的亮光。产品设计中可以利用这个视觉原理来引导用户注意力的分配方式。
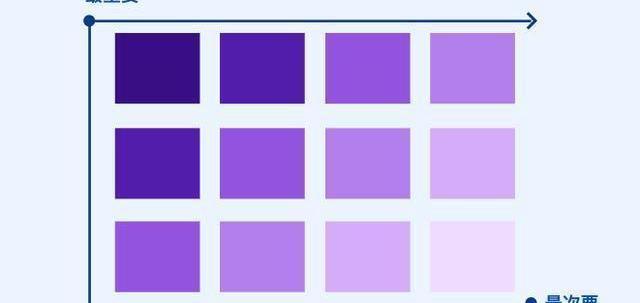
1.运用颜色对比提升识别度
颜色对比越强烈,越能吸引注意力。原因是视觉成像过程是由视网膜中三种锥状细胞决定的,这三种锥状细胞分别对不同波长的颜色会更敏感,当用户同时看到不同的敏感颜色域时,眼睛就会感受到强烈的对比。
此外补充一点:色盲人群通常就是缺少其中一种锥状细胞。而全球色盲人群的占比接近8%,因此如果你的用户量级是百万以上的,最好尽量避免用色盲无法区分的颜色来做对比。
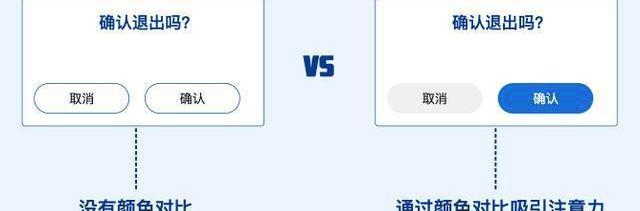
产品中按钮不同的对比度来表不同的重要程度。例如下面一个弹窗的按钮,通过改变颜色来引导用户的注意力。那么反过来,如果设计者不希望在弹窗中引导用户注意力,则应该将两个按钮颜色样式做得一样。
电子邮件自动化工具Klaviyo遭入侵,44家加密相关公司受到数据泄露影响:8月11日消息,电子邮件营销自动化工具Klaviyo表示因其一位员工遭到钓鱼攻击,导致其内部系统遭到入侵,在得知这一事件后,Klaviyo撤销了受影响用户的访问权限,并从系统中移除攻击者。比特币储蓄公司Swan Bitcoin表示,其也受到了此事件的影响。
Klaviyo称,目前还在调查中,已知的是,攻击者使用内部客户支持工具主要搜索与加密货币相关的账户,并查看了44个Klaviyo账户(44家加密相关公司)的列表和细分信息。攻击者还查看并下载了Klaviyo用于产品和营销更新的两个内部列表。这些导出包括姓名、地址、电子邮件地址和电话号码等信息,不过未包括任何密码、密码哈希或信用卡号码。[2022/8/11 12:19:18]

此外,这种色彩的对比在游戏中也常见,例如王者荣耀的小地图通过对不同英雄头像的描边颜色不同,可以让用户快速识别“敌人”、“队友”和“自己”。

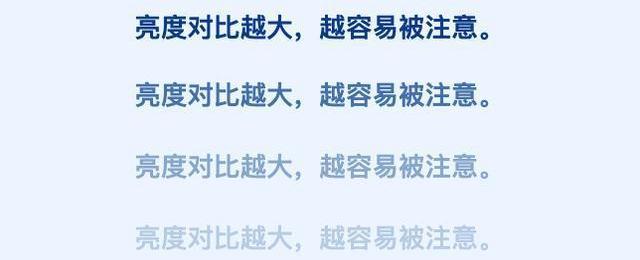
亮度的对比越强烈,也越能吸引注意力。例如在很多游戏的对话过程中,会采用高亮来表示当前正在说话的人物。此外,黑色和白色是颜色跳到最亮和最暗的情况。
ENS与Huobi Global达成合作,将支持在Huobi平台使用ENS域名:金色财经消息,ENS官方发布推特称,以太坊域名服务Ethereum Name Service已经与Huobi Global建立合作伙伴关系,双方将在加密基础设施建设方面进行合作,支持用户在Huobi平台上使用ENS域名。[2022/7/22 2:30:19]
因此在白色背景的页面中,黑色字体是最突出也最能吸引注意力的,通常一些次要的内容,则会降低亮度和大小,变为灰色小字。

2.运用外观对比提升识别度
1)第一种是形状对比
由于手机屏幕是方形,为了提升屏幕的利用率,大多数的卡片、图标等内容都会以矩形为结构。
但是我们也不难看到很多产品中夹杂有圆形的元素,通过矩形和圆形的对比,让用户更清晰的区分信息。例如京东的发现页面,将店铺采用圆形,商品采用方形,更能让用户区分这两种信息。

2)第二种是尺寸对比
简单的说,尺寸越大的内容,越容易被注意到。例如美团“免费领水果”游戏中,图标的大小也提现了重要程度,高频使用的图标通常会做出更大的尺寸,以便用户操作。

3)第三种是动静对比
当页面大部分元素是静态的时候,用户更容易被动态的东西吸引。例如将一些图标添加动效又或是突然出现一个新的元素,都可以极大的吸引用户注意力。
例如:在京东App首页的金刚位10个图标中,由于”免费水果“和“券后9.9”是动态的图标,对用户注意力的吸引远大于其他图标。
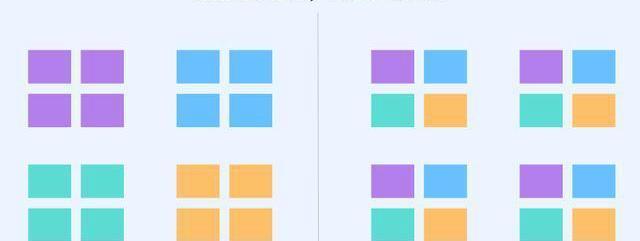
4)第四种是运用信息间距
一般来说,信息间距越小,代表信息间存在的关联性越强。下图中将不同元素通过缩小间距放在一起,不论那种方式,都会让人感觉他们是一组的内容,有很强的关联性。产品设计中也需要通过间距将信息分组,让用户更容易识别和区分。

以下图为例,设计时为了让用户更直观的理解“金币用于商店购物”这层逻辑,可以通过缩短金币与商店的间距,来提升用户的理解效率。

四、图像处理
人们在对视觉做图像处理过程中,会基于图形的关键特征来整合成复杂的图像,这个阶段决定了用户对信息的理解。在这个过程中,视觉系统将会把颜色、形状、尺寸等特征所辨识出的信息关联起来,形成更复杂的图像来供大脑解读。
1.图像处理中的认知差距
在这个阶段,用户认知水平的差异会对图像的形成有造成很大的影响。例如我作为一个京东老用户,只需要看到PLUS几个字母,或者哪怕是只要看到黑色的小标签,我就能识别出到这个是PLUS会员有折扣的商品。
但对于新用户而言,单单看到PLUS这几个字母,他们完全无法建立起跟会员的关联。因此在产品设计中要考虑到新老用户不同的认知差距,兼顾新用户的认知,该具体的地方具体表述。同时也要提升老用户的效率,在能抽象的地方尽量抽象。

此外,要让用户正确处理图像的关键除了要让信息符合认知水平以外,还要尽量让其只与正确信息建立充分联系。
例如:在京东App中,黑色小标识代表了Plus会员,那么其他的标识就尽量不能做成黑色,而要采用其他颜色,不然用户也不能很快建立认知,或者会造成错误的联想。
2.合理运用图形语义
图形语义是指:用户基于不同图形之间的组合方式,可以快速地理解他们的逻辑关系。
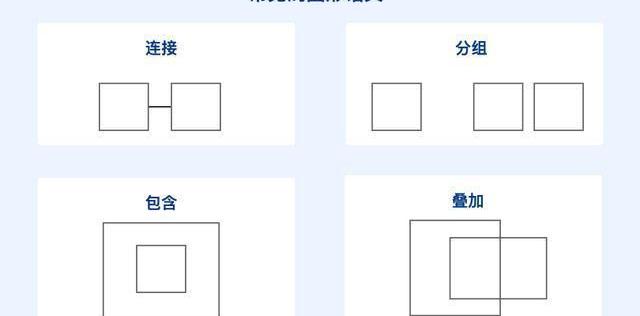
这种认知是人类在日常生活中的经验积累而自然产生的,在产品设计中将图形语义和元素之间的逻辑恰当的组合,可以让页面间元素的关系更易被用户理解。常见的图形语义包括:连接、分组、包含和叠加。
如下图所示:

通常来说,我们可以改变元素的尺寸、外形、颜色等不同的视觉特征引导注意力或者体现产品个性。但不能改变图形语义,否则会给用户造成误解。
五、总结
本文从视觉查询、特征识别、图像处理三个维度简单介绍了用户视觉成像原理过程中要素以及产品设计中值得注意的点。理解人的视觉原理,一方面可以避免在产品设计中出现一些“低级错误”;另一方面也可以更巧妙的引导用户的注意力,达到产品目标。
此外,以上三个环节中都会存在一个筛选过程,用户在扫视时,通常是大脑接受到了某一个查询指令,这个指令会影响用户以上过程中关注的重点。
例如逛街时想要买一件蓝色衣服,那么在扫视的时候会将非蓝色的物体主动排除在外,当识别到蓝色后,再通过特征识别看看这个蓝色的东西是否是衣服,最后才是注意到这个衣服的材质、款式等元素。
因此,产品设计中除了考虑上述成像原理外,还要将用户当前的行为状态考虑在内。
例如当用户逛商城App,进入特价专区时,本能的会更想关注价格和折扣,视觉设计如果没有足够突出价格和折扣,那么则会影响用户的识别效率。视觉设计的核心目标还是提升用户的识别效率和准确度、恰当引导用户注意力,让用户更流畅的体验到产品价值。
参考资料:路行己.体验传递.北京:机械工业出版社.2020.
本文由@爱学习的Keyda原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
昨天,一些交易平台抢先开通了Chia币种XCH交易对,XCH最高一度狂飙到2170刀。据说,第一个月挖矿的人按照目前的价格已经回本了15倍以上.
1900/1/1 0:00:00本文参加百家号Billions项目组系列征文赛。一看到有火球从天而降,不少人立刻燃起了隐藏在心底的发财梦,火速赶往火球坠落现场,希望能找到陨石碎片,哪怕是指头大的一颗,那也有可能价值不菲,不少陨.
1900/1/1 0:00:00有漏洞有盲区互联网医疗如何让你更放心据统计,在我国去年的互联网医疗市场中,医院月接诊患者超过3亿人次,互联网月活用户规模超过5400万.
1900/1/1 0:00:00有个程序员,在论坛发了个公告,承诺当比特币跌到1美分一枚,他有能力也将保证会买下所有比特币。所以,比特币价值永远不会跌到零.
1900/1/1 0:00:00摘要 自然主义与其他先验论或神秘主义方法论的长期对峙为相对主义的登场创造了可能性,但诉诸效用的相对主义真理辩护并不成功,将真理相对于可能世界、命题内容相对于语境更有前景.
1900/1/1 0:00:00C114讯4月21日消息区块链具有三大技术特点:去中心化、极难篡改、安全性高。而传统密码学理论的安全性基础是困难数学问题的计算复杂度理论。随着量子计算机的发展,破解传统密码只是时间问题.
1900/1/1 0:00:00